You must have seen advertisement on top of videos while playing in many tube sites including YouTube. In this tutorial we will try to do similar way of showing advertisement, messages while a video is playing. We will use HTML5 tag and CSS to achieve the same.
Table of Contents
Define the video
To define the video, use the video tag.
Define the ad box
Lets have the ad box of having a nice transparent red color background with a message on it. The CSS for the ad box:
#my_ad {
position:absolute;
width:350px;
height:150px;
top: 10;
left: 10;
font-family: Arial;
font-size: 120%;
background-color:rgba(255,0,0,0.2);
z-index:100;
color: #ff0000;
}
Define a block
Now we will define a video area inside the HTML which would contain the entire video and the ad box.
The CSS for the v_area as follows:
#v_area{
float:left;
z-index: 99;
}
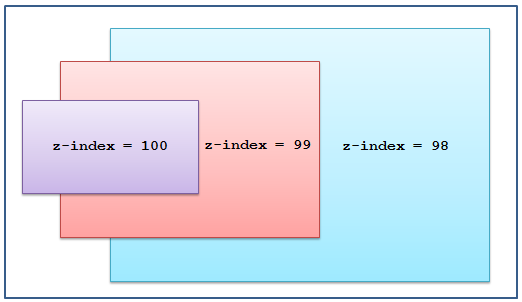
So, when the video is started playing how the my_ad is becomes on top of the video i.e. v_area. The answer lies on the z-index property. This property defines the stack position of the HTML elements in a web page when their positions are defined as absolute, relative or fixed. The higher the z-index value, the corresponding element goes on top of the corresponding objects. For example:

Show and Hide
Now we have defined all the element needed. Its time to show the advertisement while the video is playing, e.g. when the video play reaches 8 seconds we would show the ad, when it reaches 18 secs we would hide the box.
Define two functions after getting a handle of the video as below. We are using the visibility property of the element to show/hide the same.
// Get the Video Object
var v=document.getElementById("myvideo");
// Show the Adv Box i.e. the DIV
function show_adv() {
document.getElementById("my_ad").style.visibility="visible";
}
// Hide the Adv Box i.e. the DIV
function hide_adv() {
document.getElementById("my_ad").style.visibility="hidden";
}
Define a function which would be called for each second of the playing time of the video to check, whether we are in 8 seconds or 18 seconds. Between 8 and 18 seconds, show the advertisement and for rest of the time keep it hidden. Video tag’s currentTime property is used to to get the current time of the playing video. currentTime always returns float value, thus its needed to be rounded off to server our purpose.
function catch_the_frame() {
var t;
t = Math.round(v.currentTime); // currentTime is float; Make it whole number to check
document.getElementById("seek_status").innerHTML="Current Time: " + t + " seconds"; // Show the current playing time in seconds
if ( t >= 8 && t <= 18) { // Target Second when we want to show the message/ad
show_adv(); // Show the message/ad
}else {
hide_adv(); // Show the message/ad
}
}
Call this function catch_the_frame() for each 500 miliseconds.
// Handle the playing event
v.addEventListener('playing', function() {setInterval(catch_the_frame,500);}, false);
We have completed all the necessary functions, lets see a demo.
To see a demo click here: View Demo
Download the code: Download Code
Complete Code:
Visit www.debugpoint.com for more tutorials!
Video courtesy WebMFiles